Before
It serves as a comprehensive wallet solution where individuals can securely store everything from credit cards to professional IDs and club memberships. Users have the flexibility to share their verified identities with institutions via the app, with the power to choose exactly which details to disclose.

Before
It serves as a comprehensive wallet solution where individuals can securely store everything from credit cards to professional IDs and club memberships. Users have the flexibility to share their verified identities with institutions via the app, with the power to choose exactly which details to disclose.

Before
It serves as a comprehensive wallet solution where individuals can securely store everything from credit cards to professional IDs and club memberships. Users have the flexibility to share their verified identities with institutions via the app, with the power to choose exactly which details to disclose.

Before
It serves as a comprehensive wallet solution where individuals can securely store everything from credit cards to professional IDs and club memberships. Users have the flexibility to share their verified identities with institutions via the app, with the power to choose exactly which details to disclose.

Redesigning IDPartner's Developer Experience
IDPartner is a platform that creates digital identity solutions for companies. They received many complaints from developers about how complicated the first steps were. Our design challenge was to make it as simple as possible. I reimagined and transformed the developer journey to eliminate barriers and enhance usability with more intuitive navigation and interaction design.
Redesigning IDPartner's Developer Experience
IDPartner is a platform that creates digital identity solutions for companies. They received many complaints from developers about how complicated the first steps were. Our design challenge was to make it as simple as possible. I reimagined and transformed the developer journey to eliminate barriers and enhance usability with more intuitive navigation and interaction design.
Redesigning IDPartner's Developer Experience
IDPartner is a platform that creates digital identity solutions for companies. They received many complaints from developers about how complicated the first steps were. Our design challenge was to make it as simple as possible. I reimagined and transformed the developer journey to eliminate barriers and enhance usability with more intuitive navigation and interaction design.


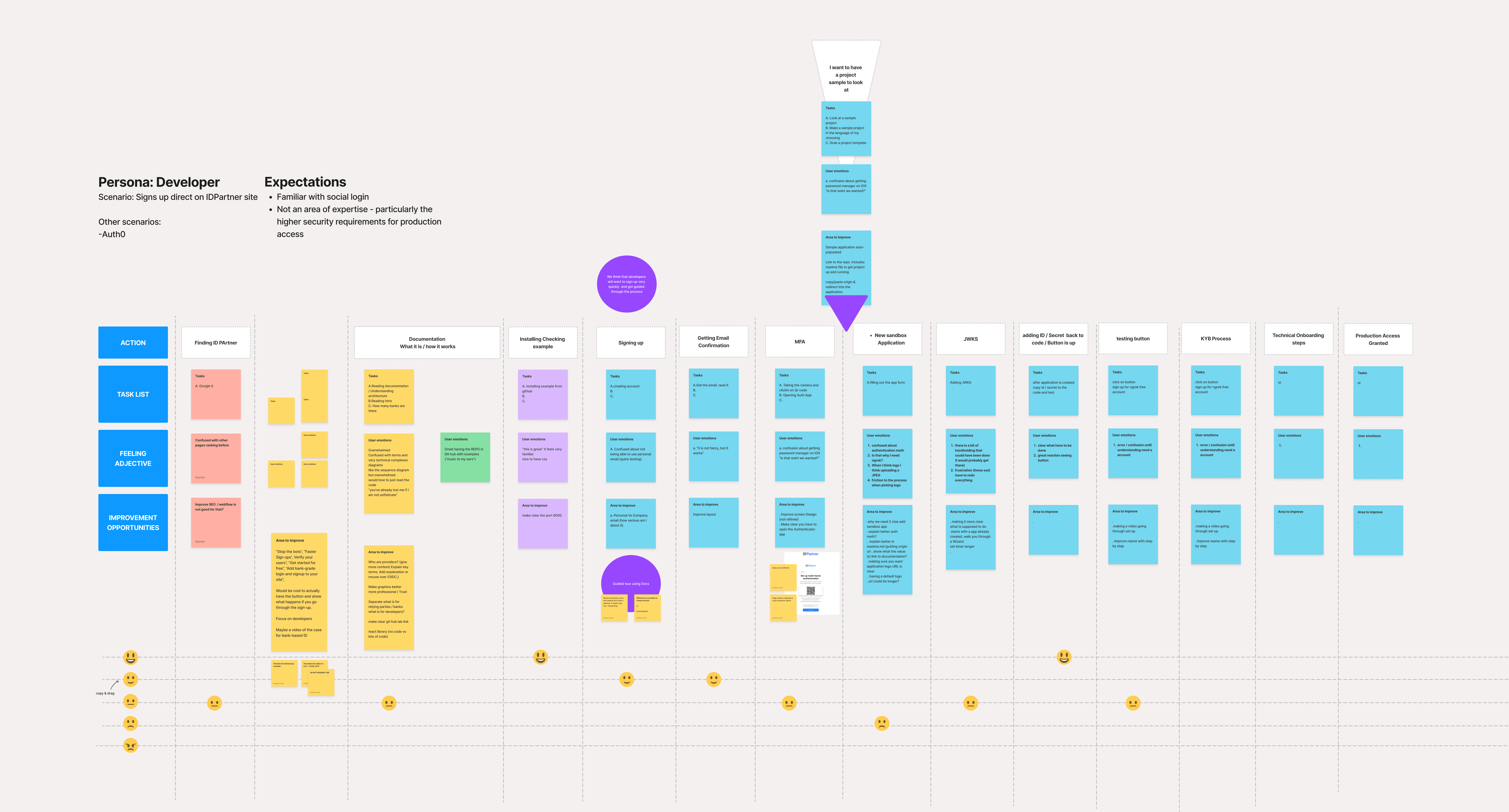
Journey Map
Through user research, we understood the journey of users interacting with the previous solution and developed a journey map together with other stakeholders. The purpose was to uncover pain points in the developer experience so we could improve it.
Journey Map
Through user research, we understood the journey of users interacting with the previous solution and developed a journey map together with other stakeholders. The purpose was to uncover pain points in the developer experience so we could improve it.
Journey Map
Through user research, we understood the journey of users interacting with the previous solution and developed a journey map together with other stakeholders. The purpose was to uncover pain points in the developer experience so we could improve it.

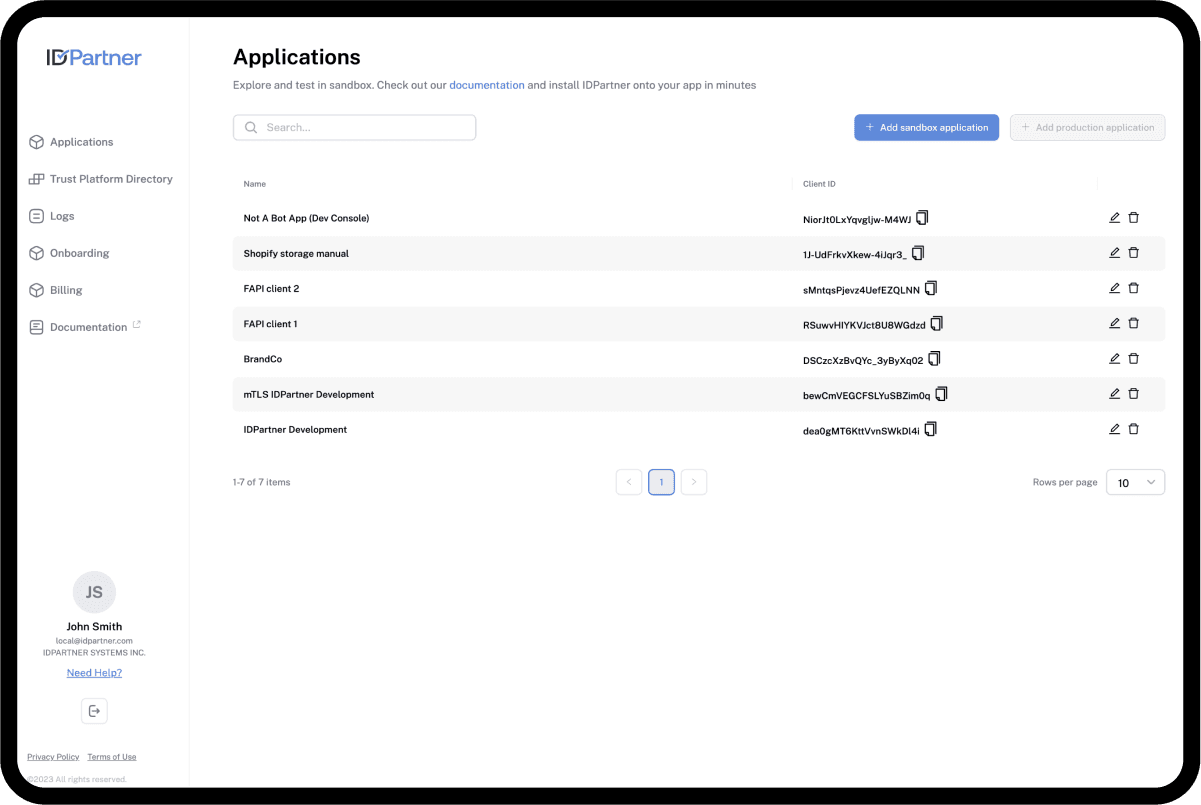
Managing ID Apps
Managing ID Apps
Managing ID Apps
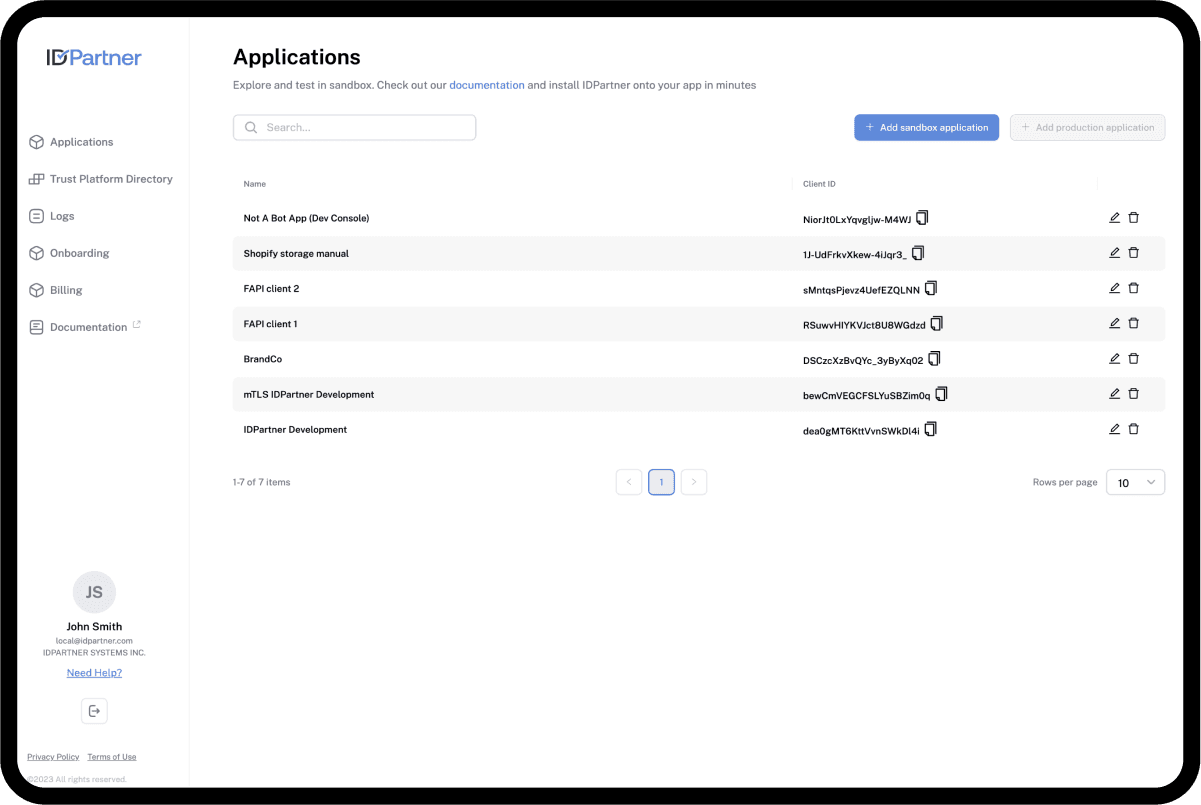
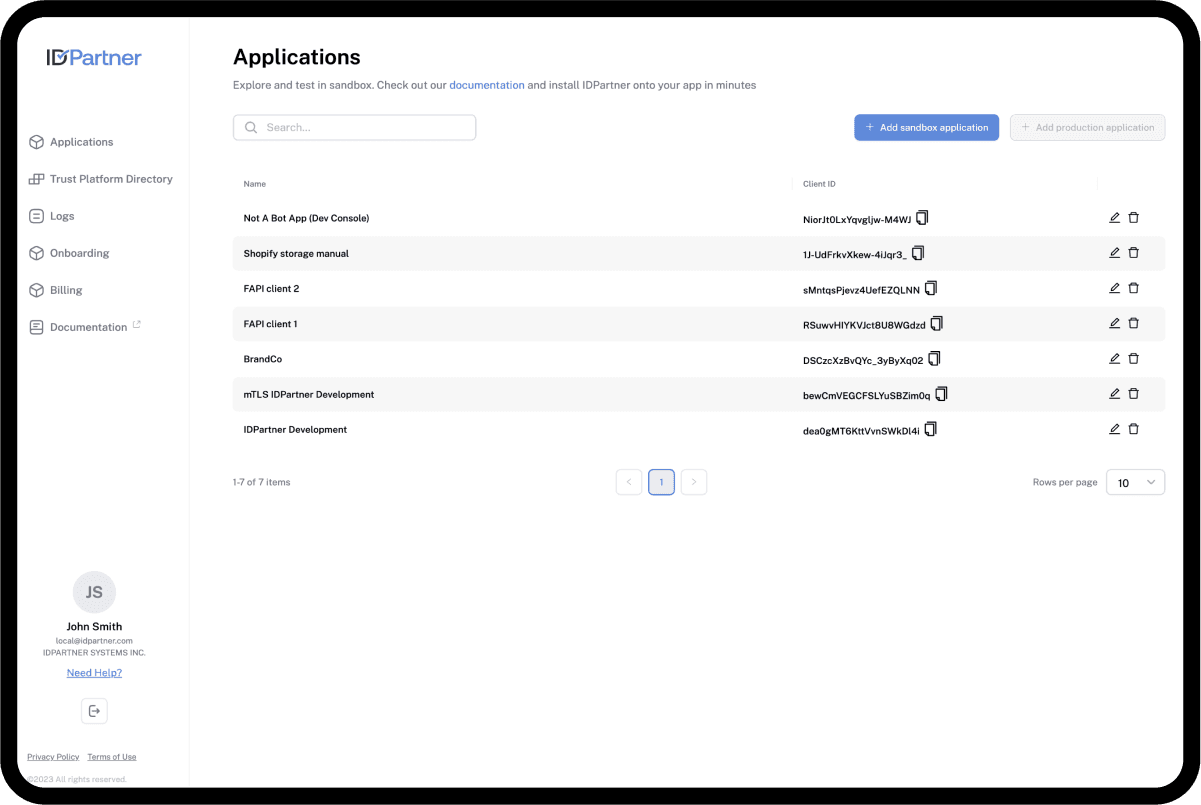
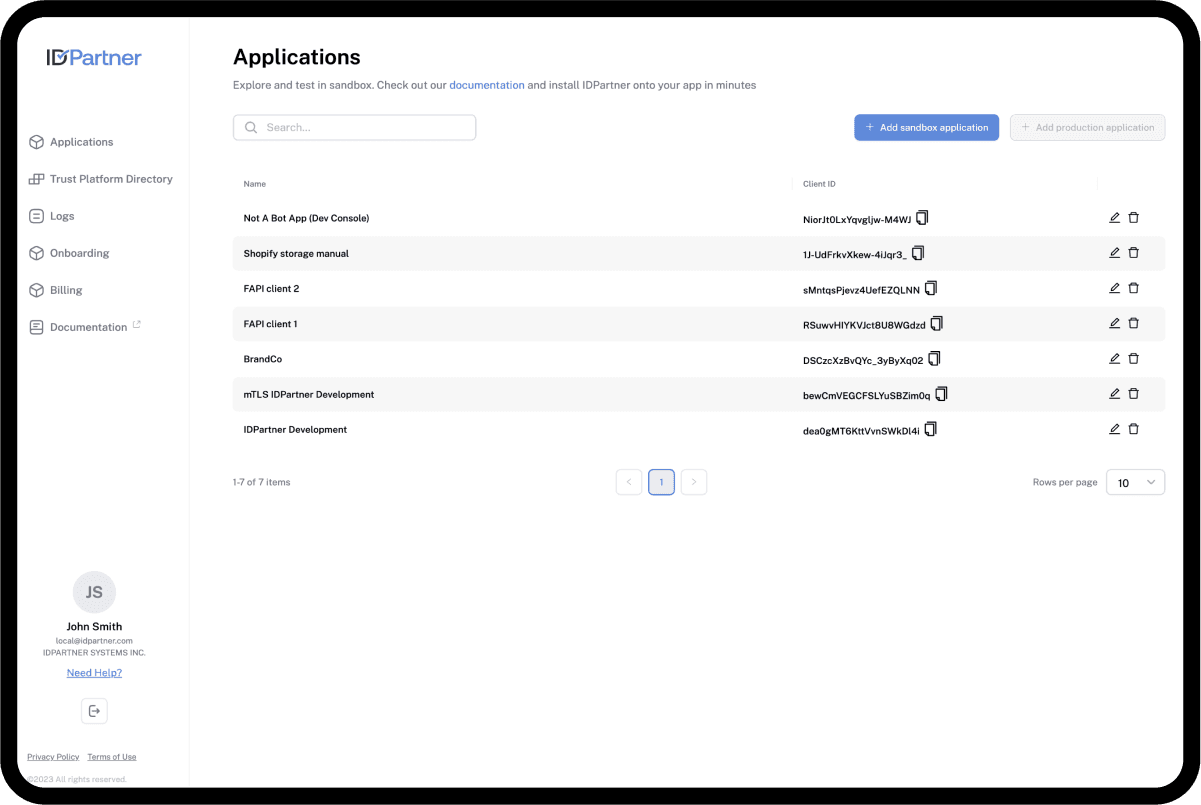
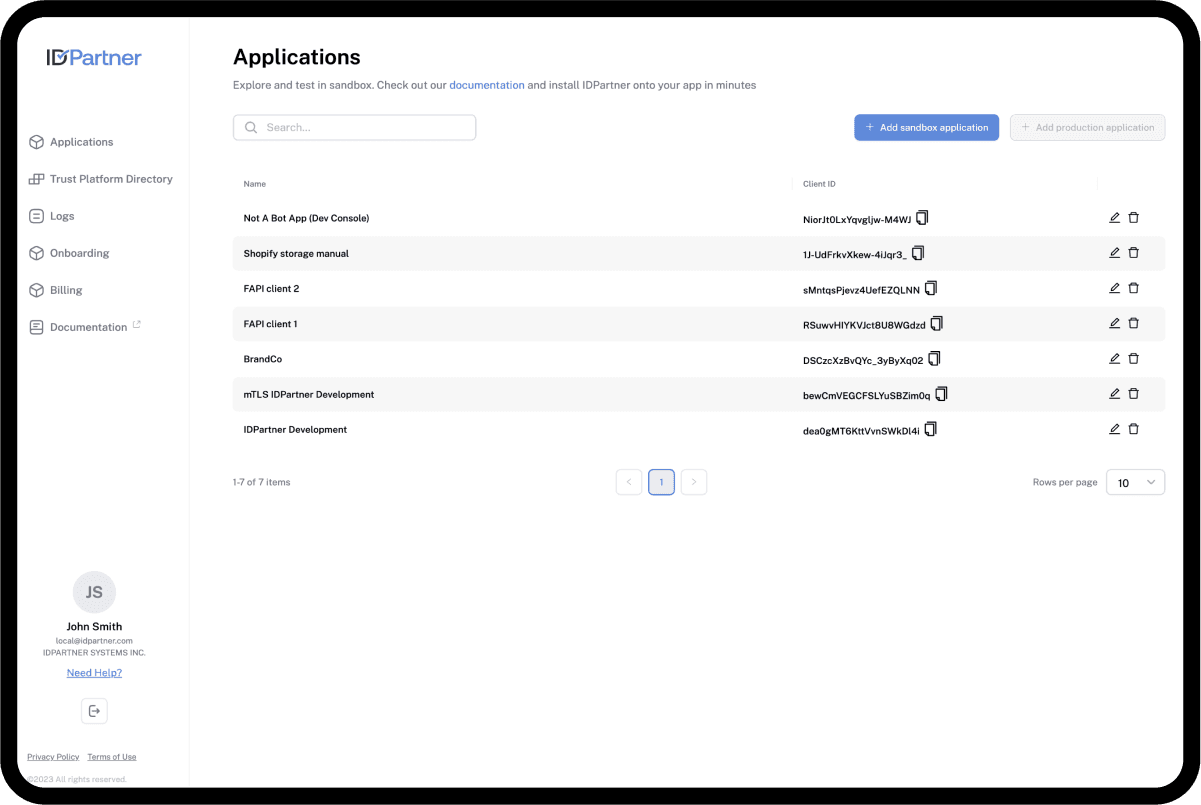
Before
All the apps created by clients were displayed on a table. The problem was that users had to perform many actions from this table, such as copying applications, changing parameters, and adding or renewing certificates. As the project evolved, the need for more complexity arose, making it very busy and difficult to understand.



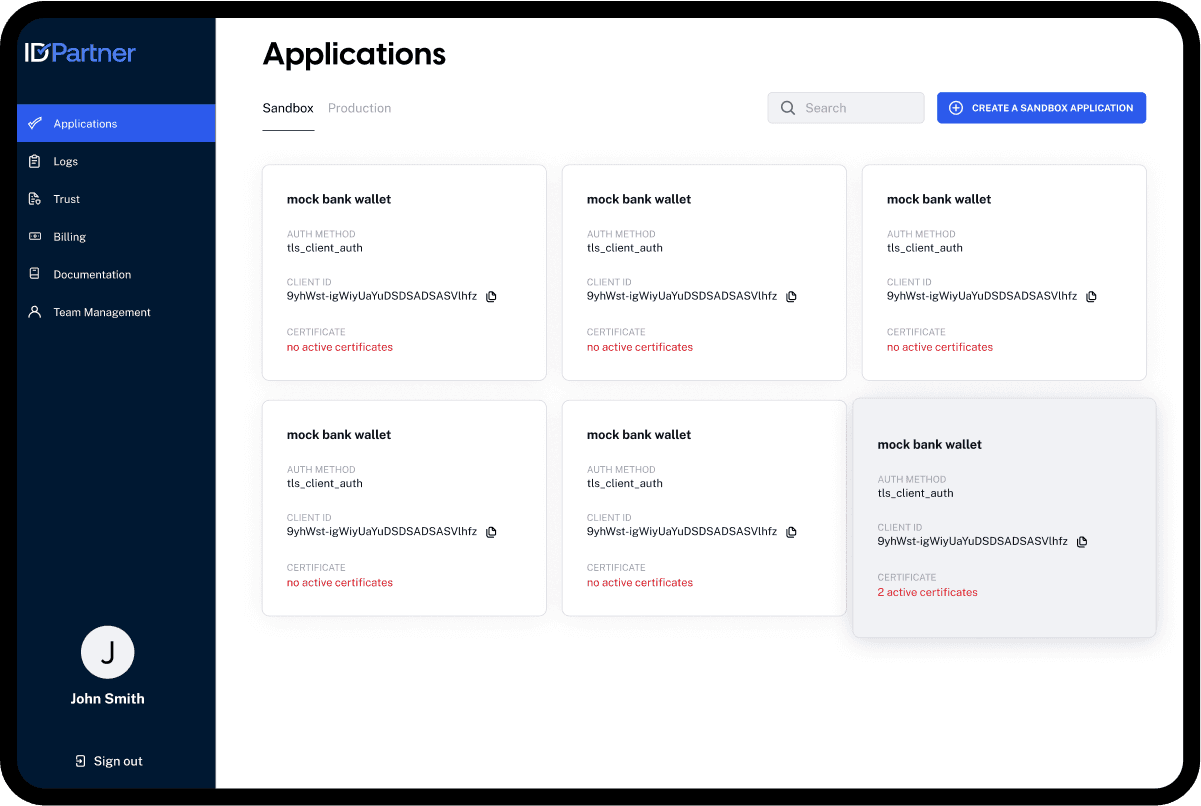
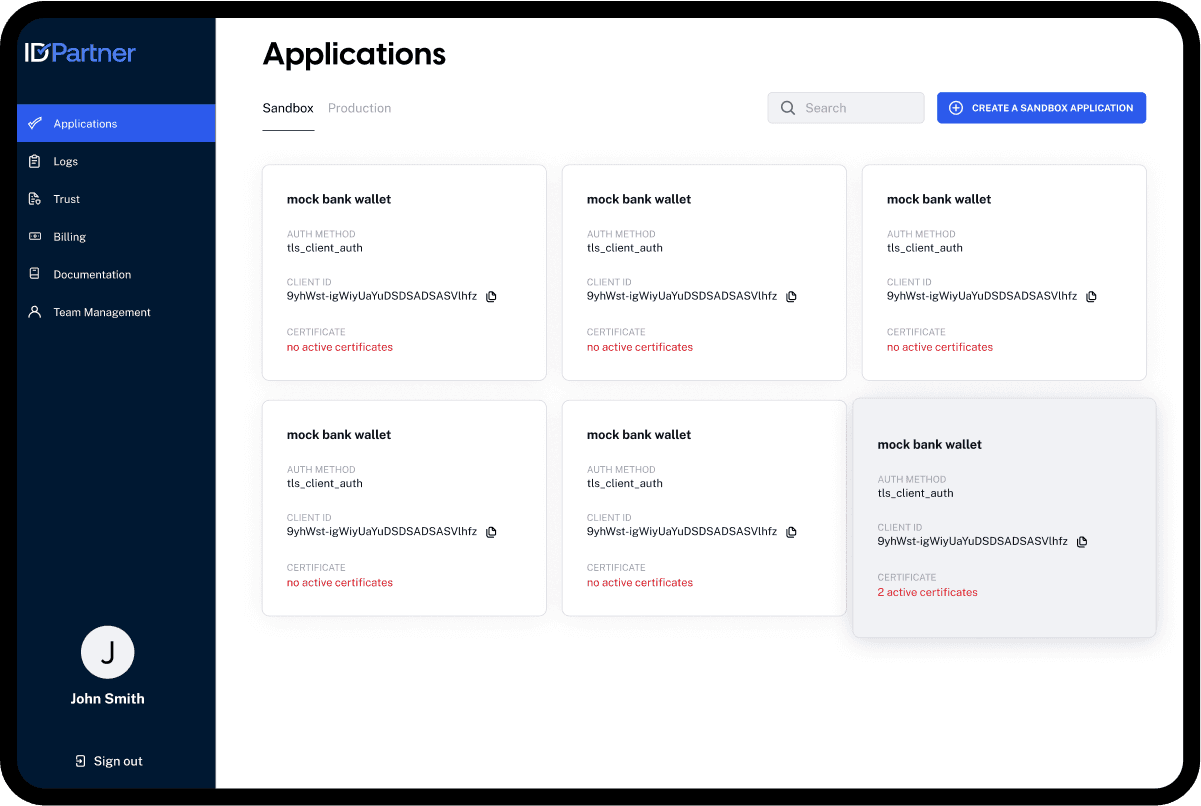
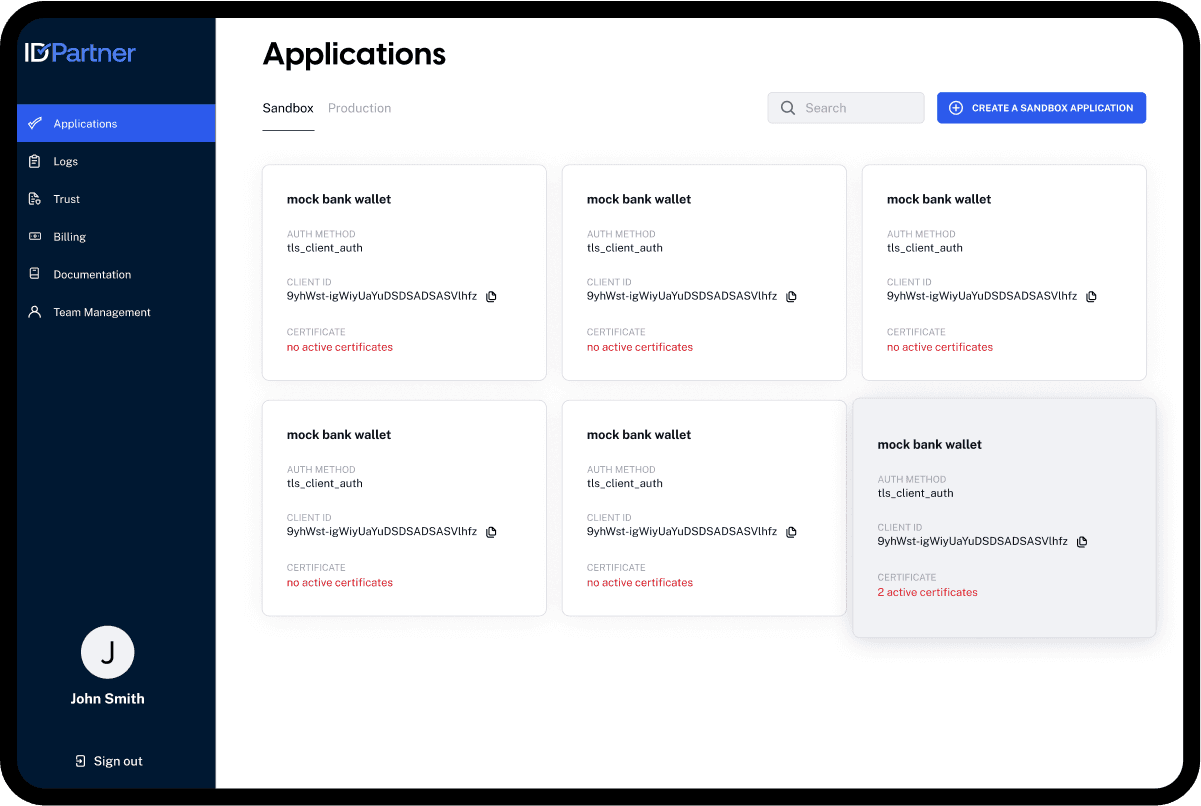
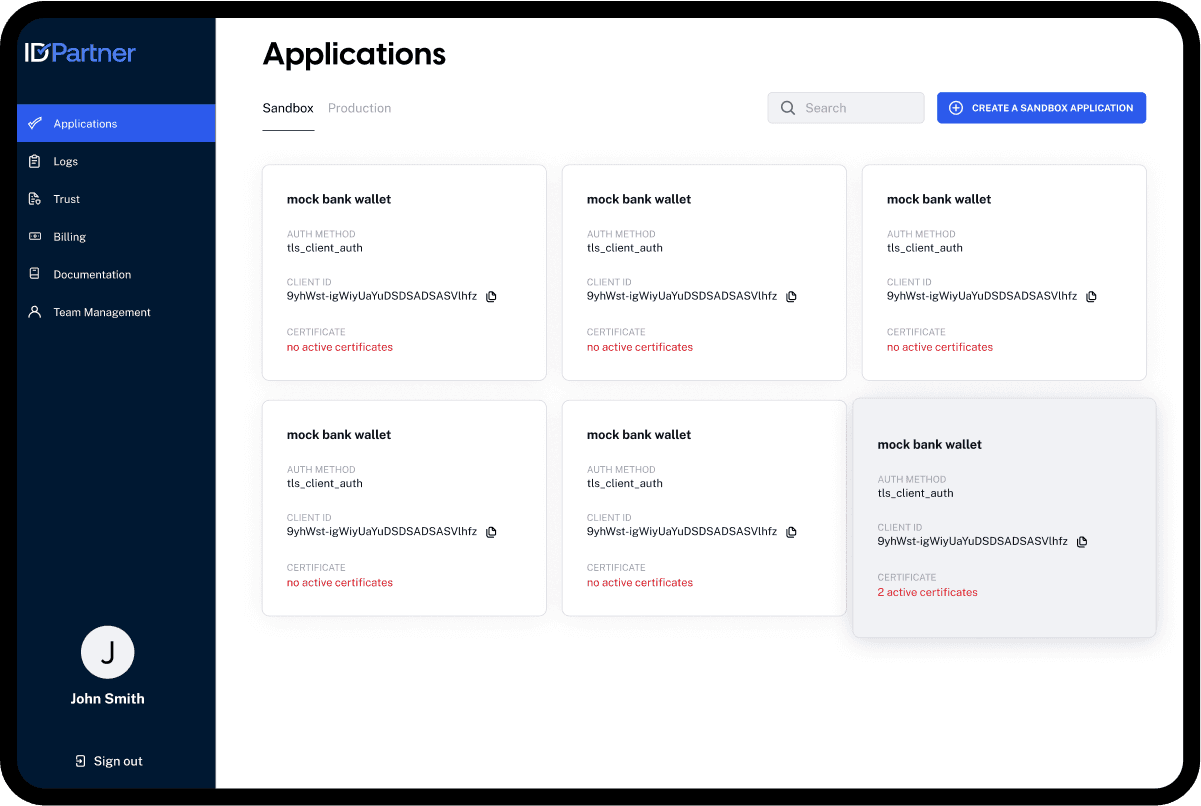
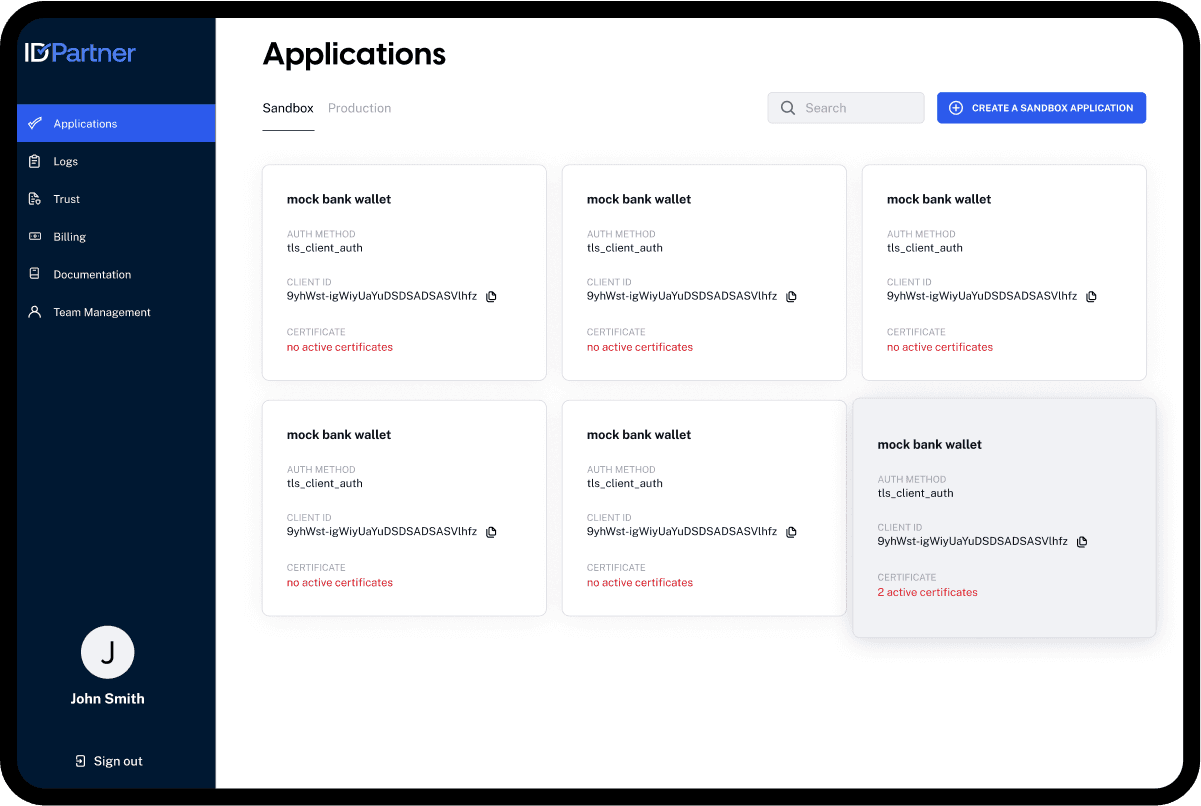
After
I turned the table into cards to bring the most important information upfront, especially what developers need to install the applications. All details could be accessed when users clicked on the cards to see more info.



Before
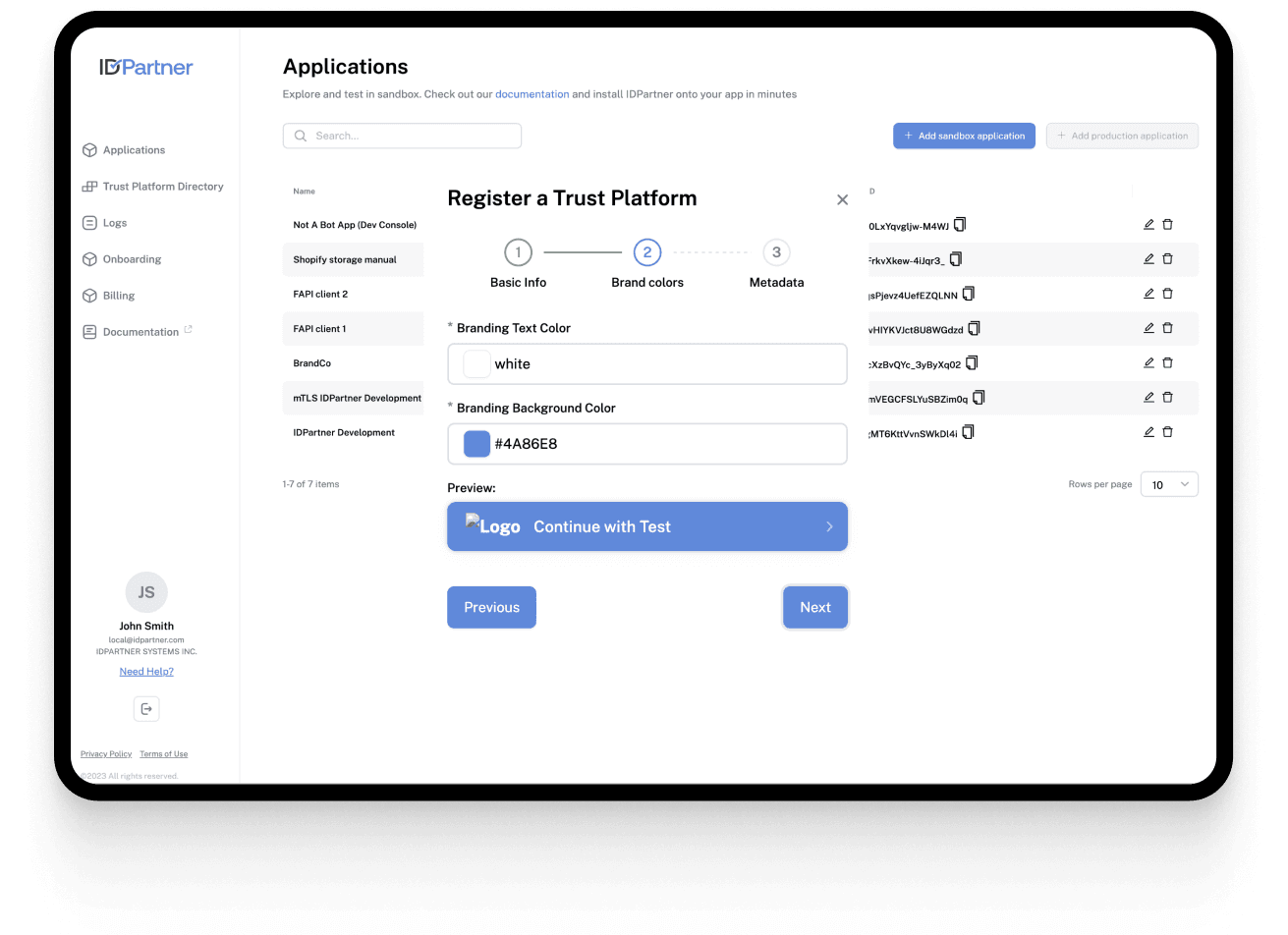
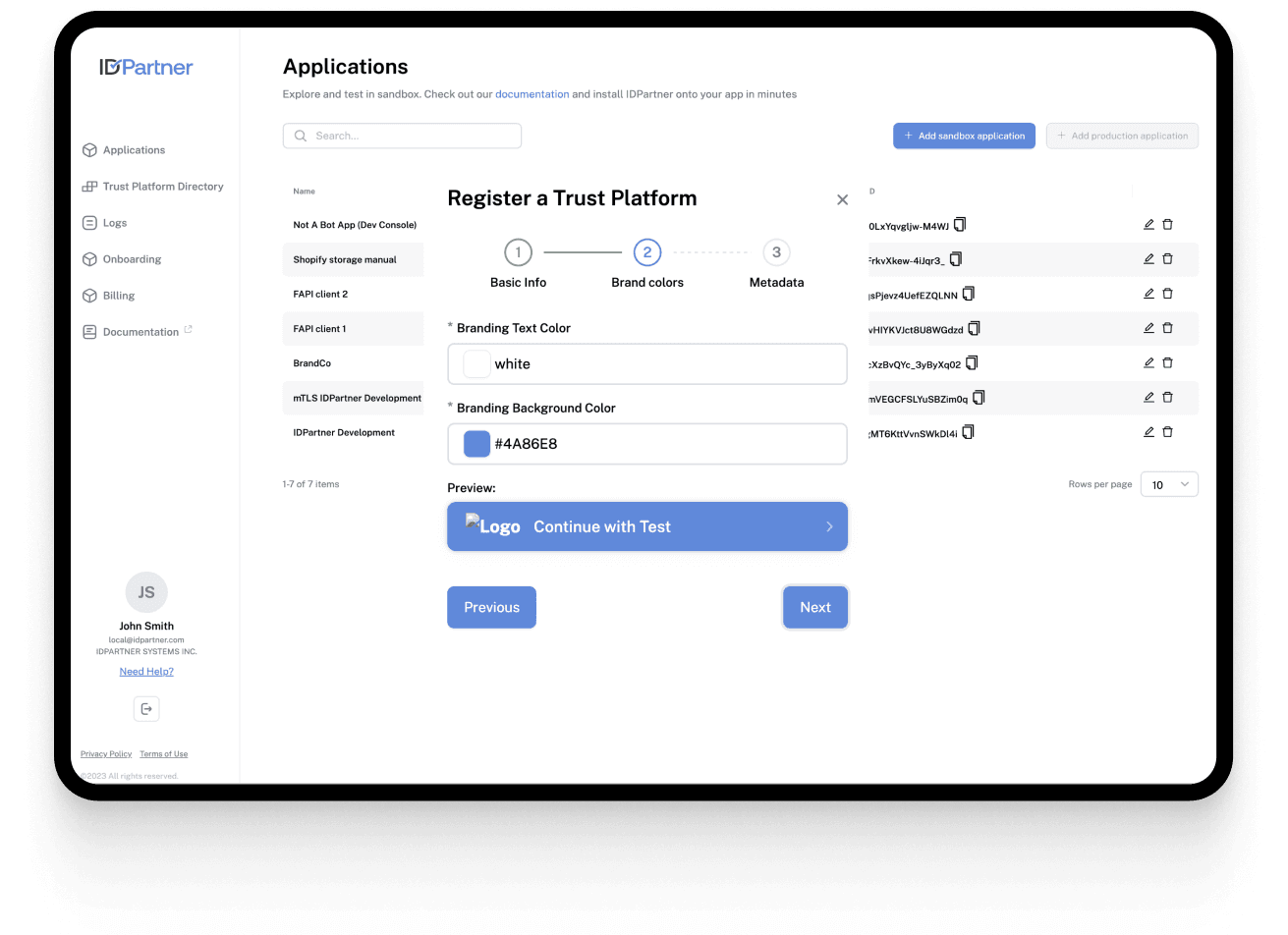
All application information and details were customizable through modals, often as complex multi-step flows.


After
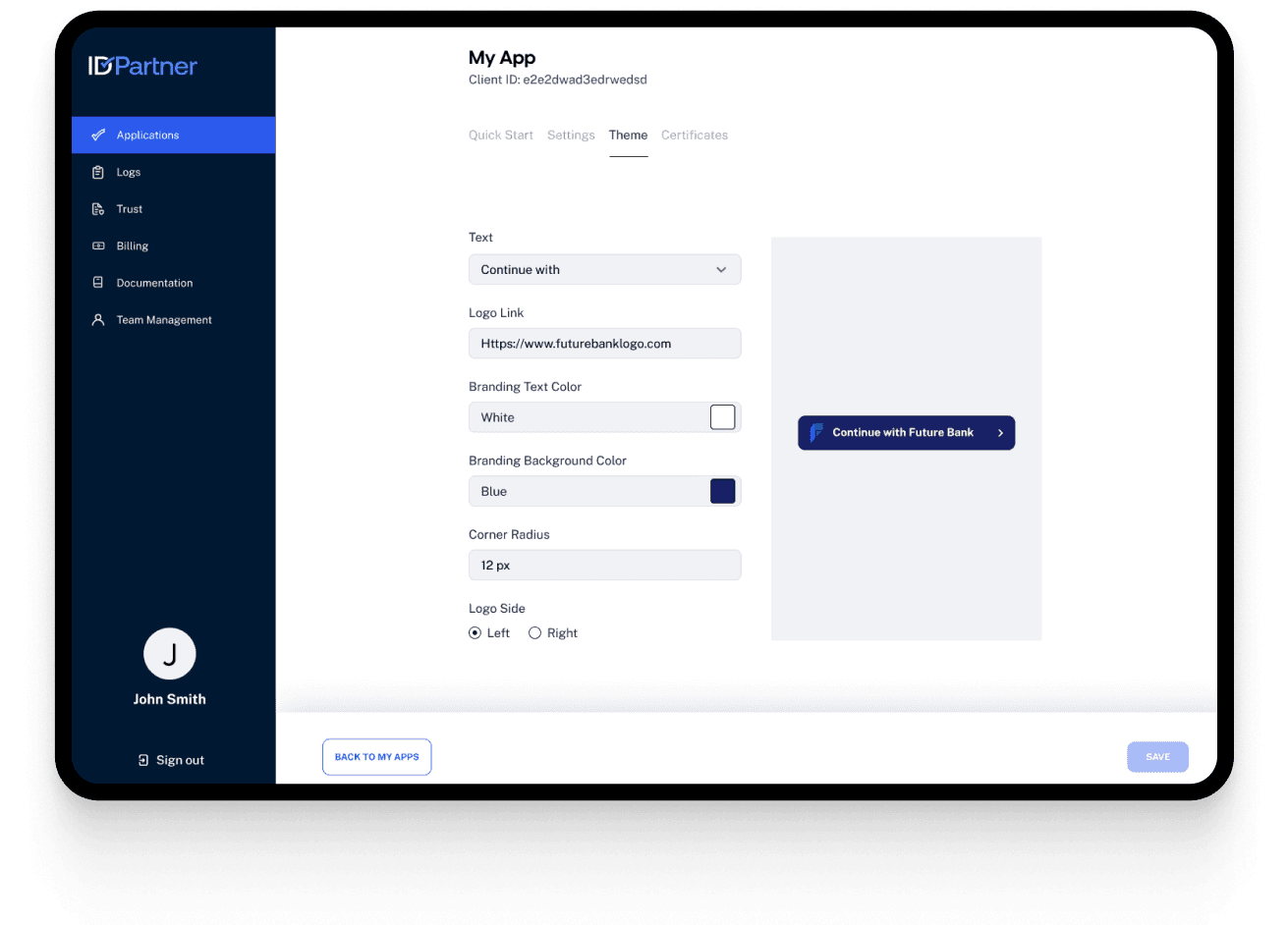
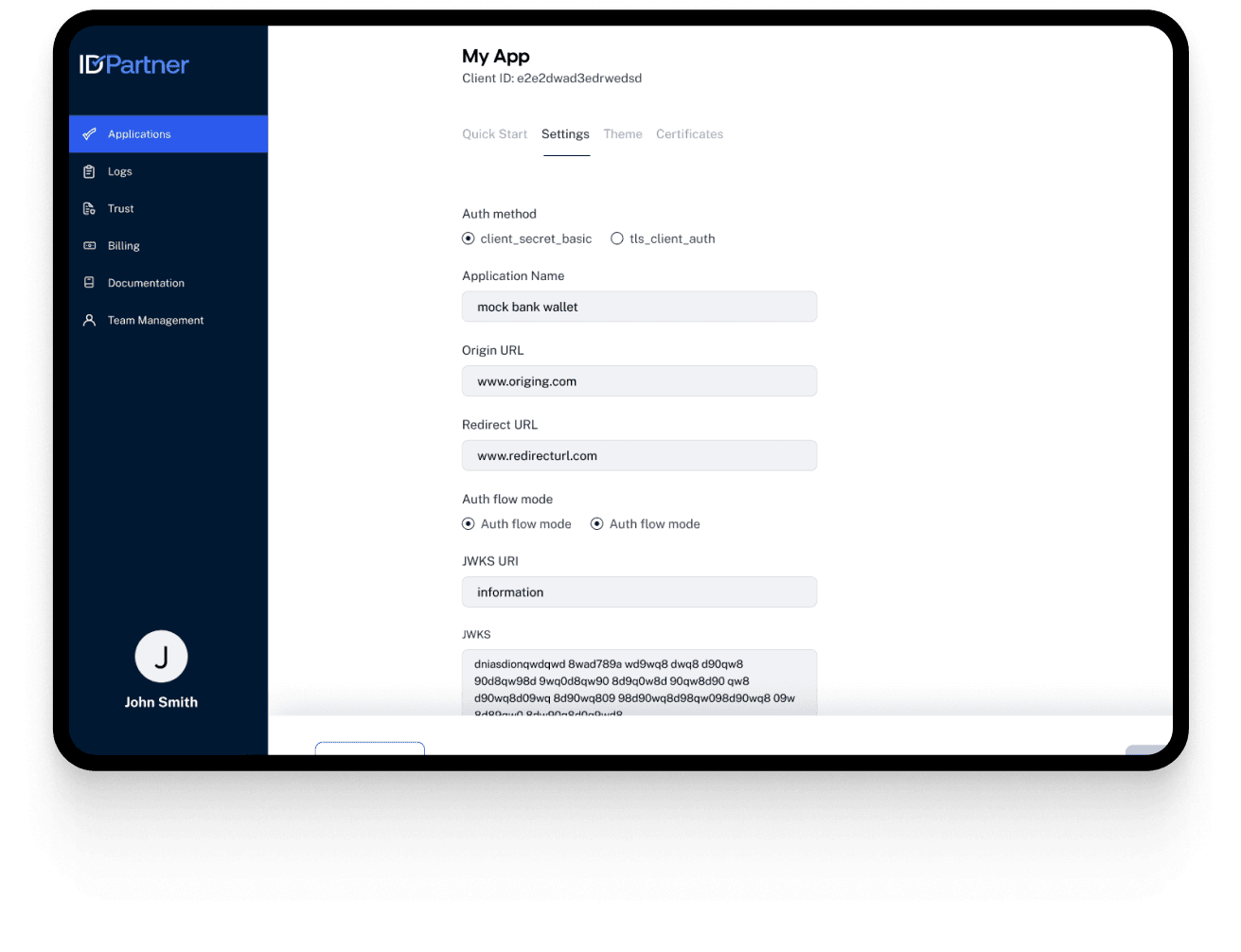
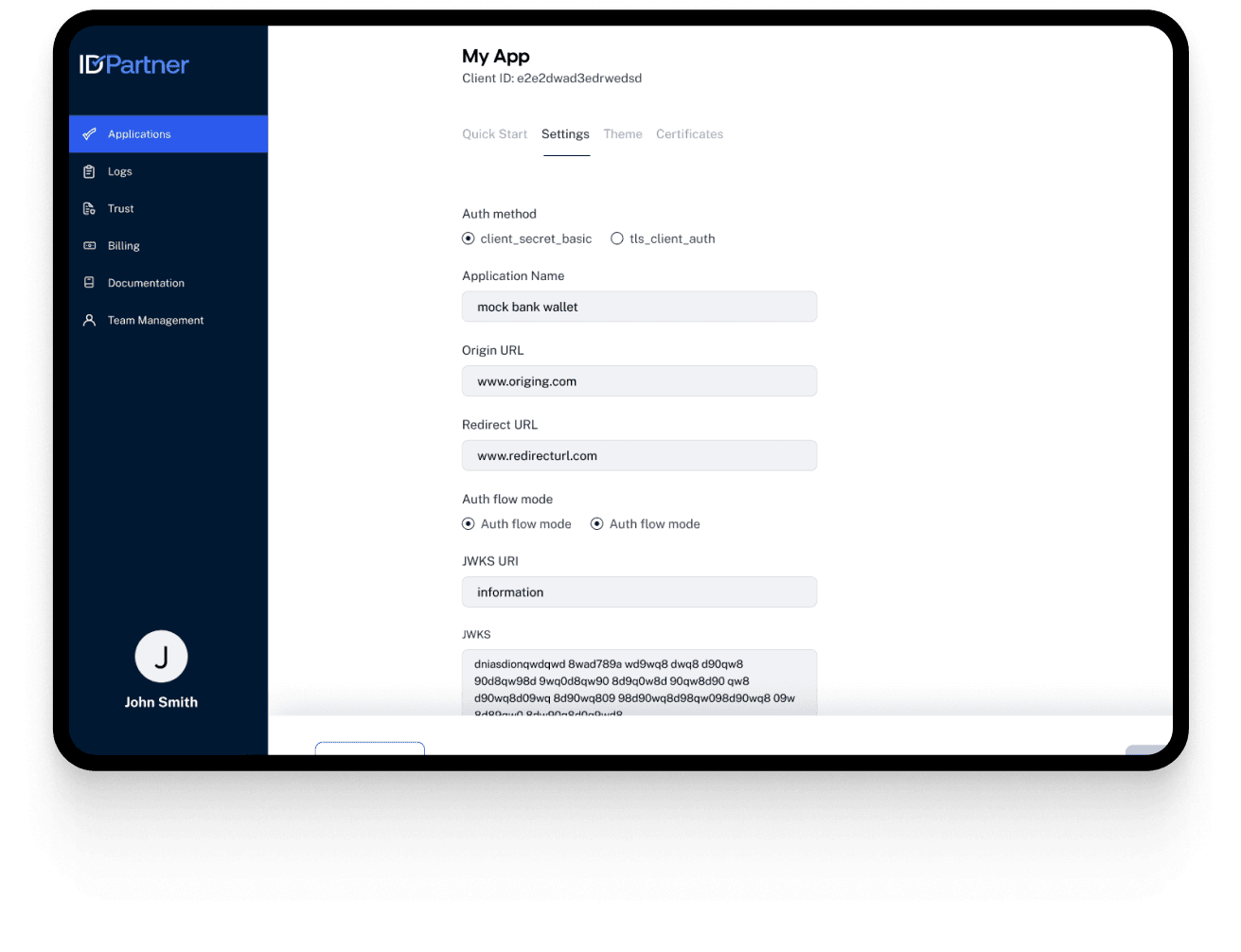
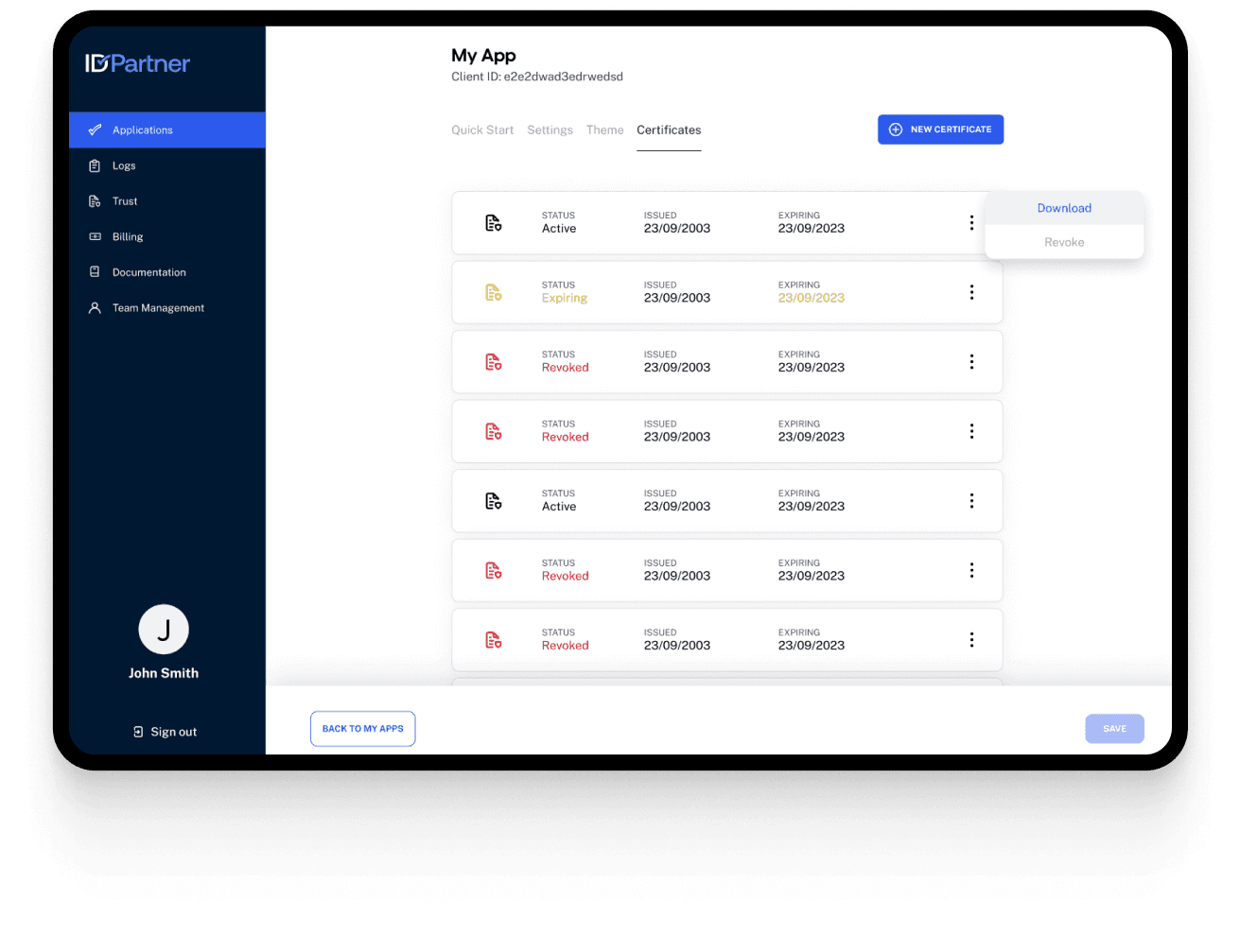
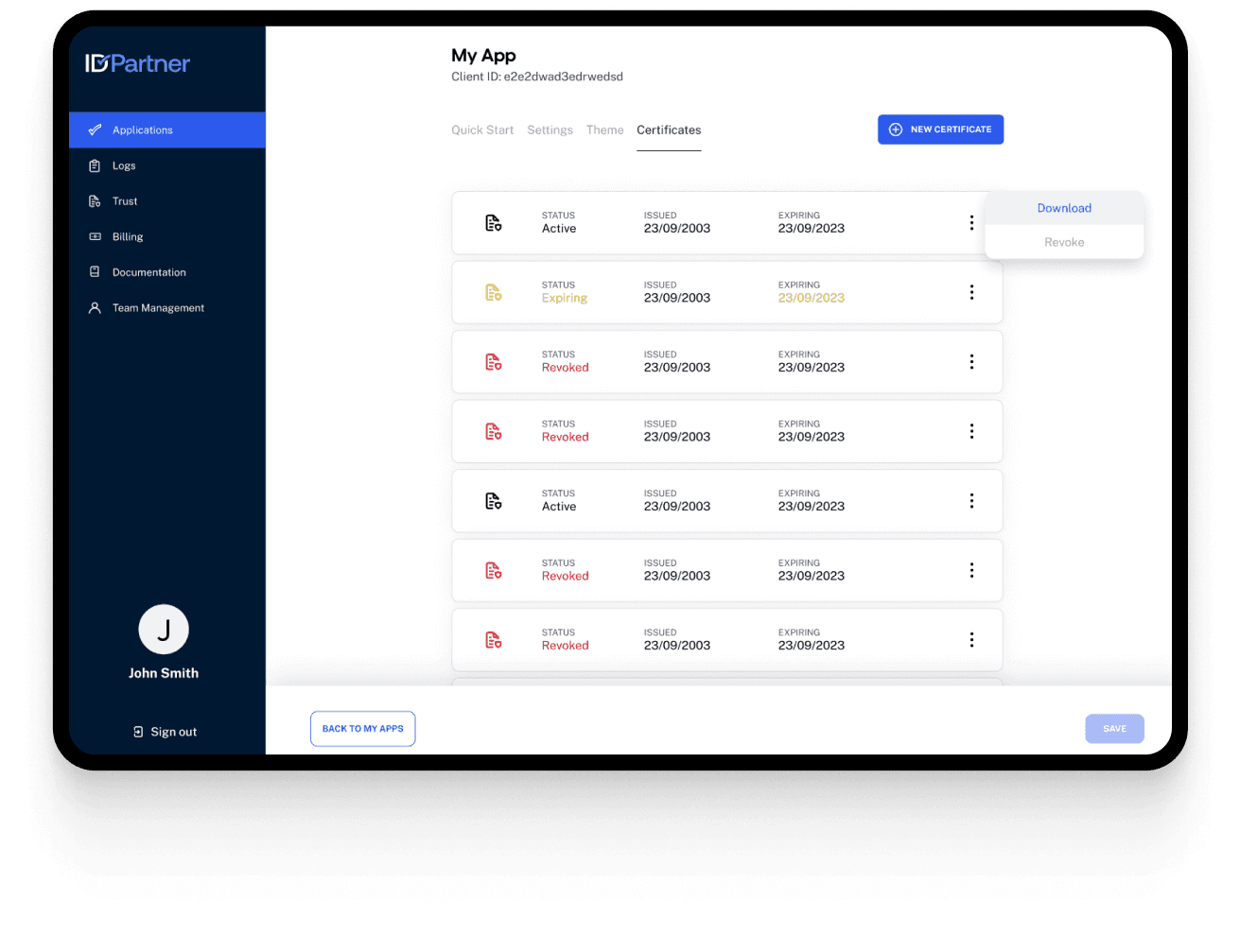
As users click on cards, they can now access all of the app's information through tabs. This replaces modals and makes it more intuitive, organized, and easier for users to adjust the parameters or information at any point in time.






Application Wizard
Developers experienced difficulty getting started creating new apps. It was hard to understand, so they would take hours to have their first app running. To help them out, in collaboration with engineers, we created an Application Wizard. This wizard allowed them to install an application template in their preferred language, and in a couple of minutes, it would be up and running. All they had to do was adjust the parameters and make the desired tweaks.
Application Wizard
Developers experienced difficulty getting started creating new apps. It was hard to understand, so they would take hours to have their first app running. To help them out, in collaboration with engineers, we created an Application Wizard. This wizard allowed them to install an application template in their preferred language, and in a couple of minutes, it would be up and running. All they had to do was adjust the parameters and make the desired tweaks.
Application Wizard
Developers experienced difficulty getting started creating new apps. It was hard to understand, so they would take hours to have their first app running. To help them out, in collaboration with engineers, we created an Application Wizard. This wizard allowed them to install an application template in their preferred language, and in a couple of minutes, it would be up and running. All they had to do was adjust the parameters and make the desired tweaks.
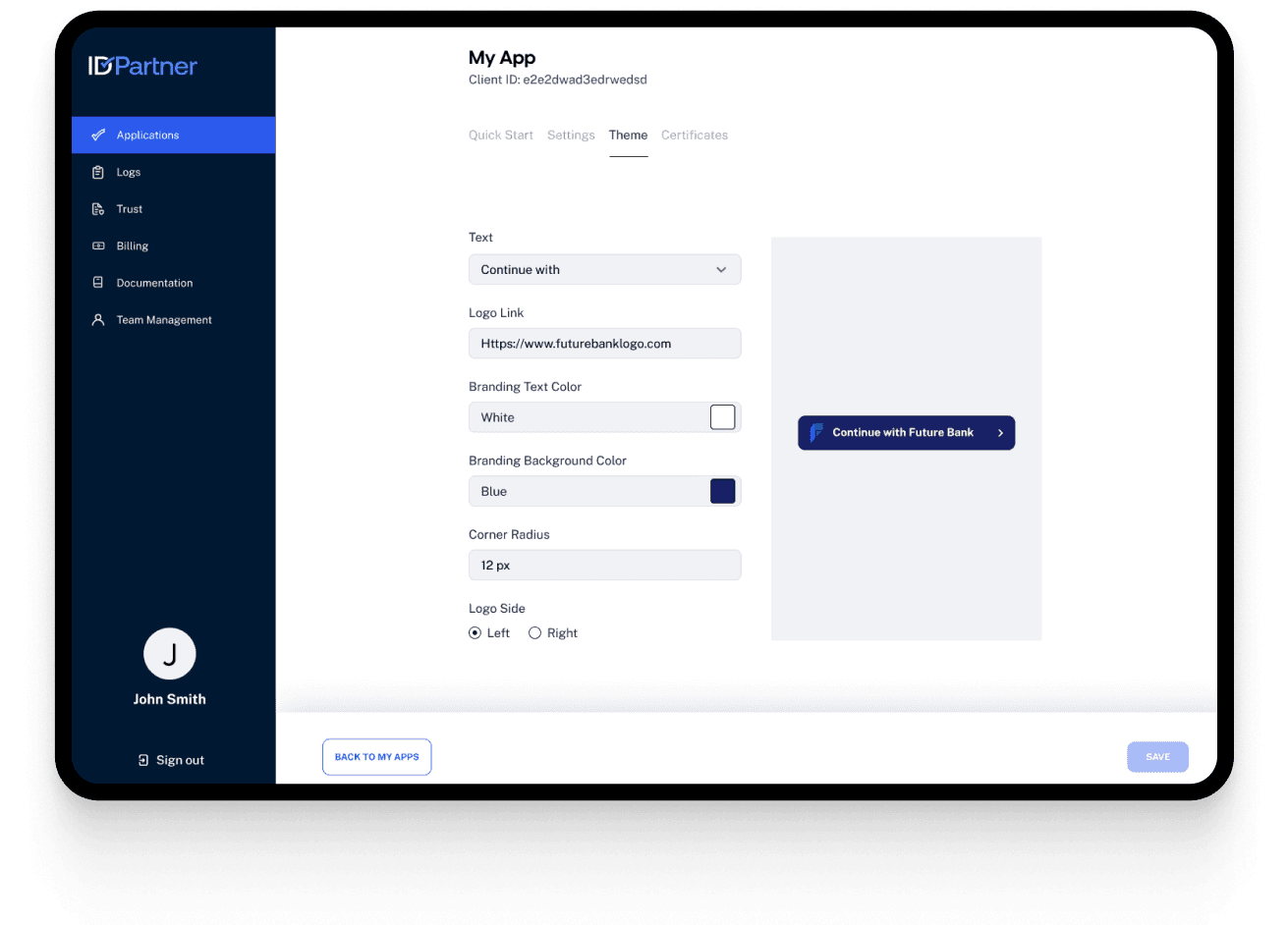
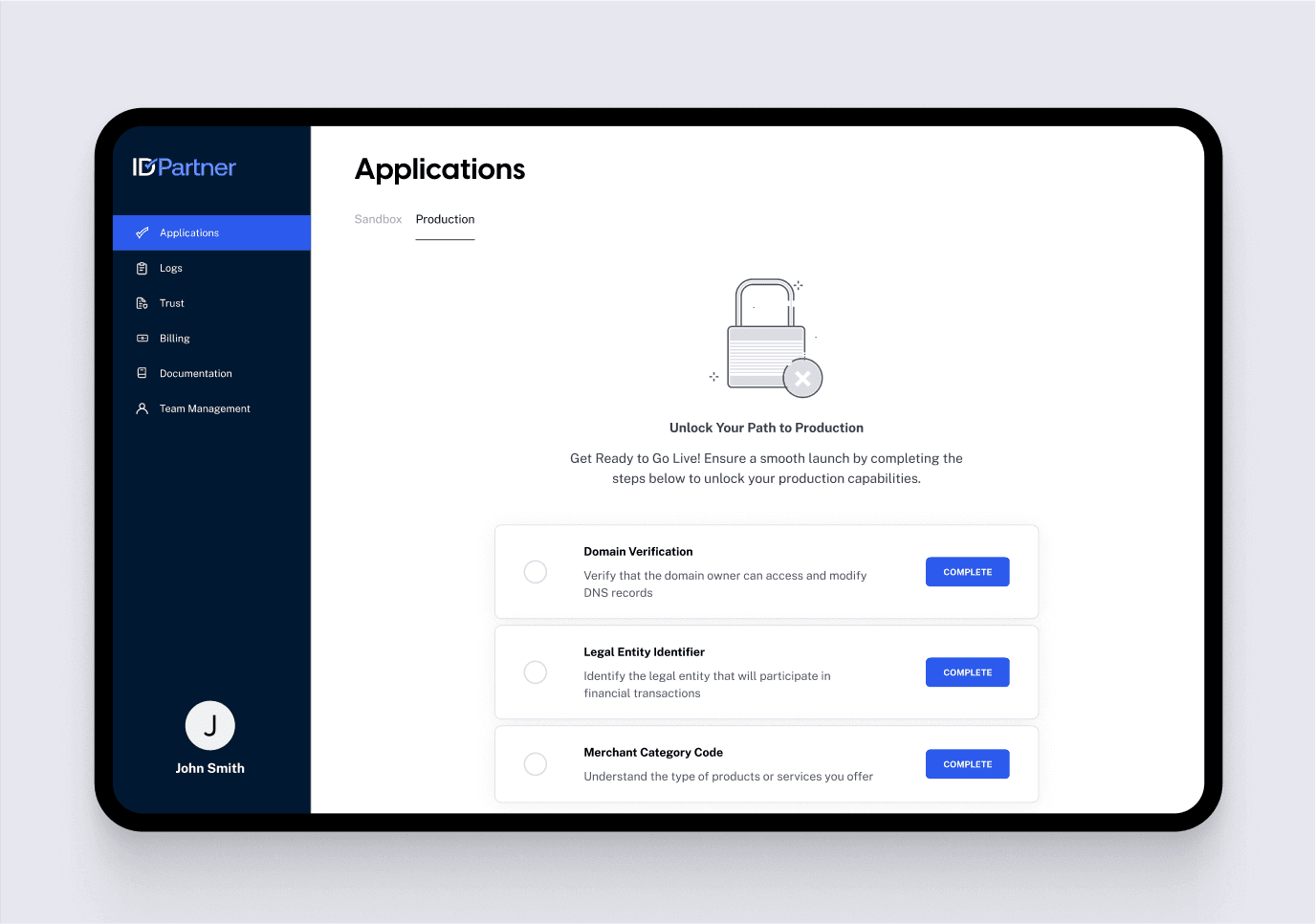
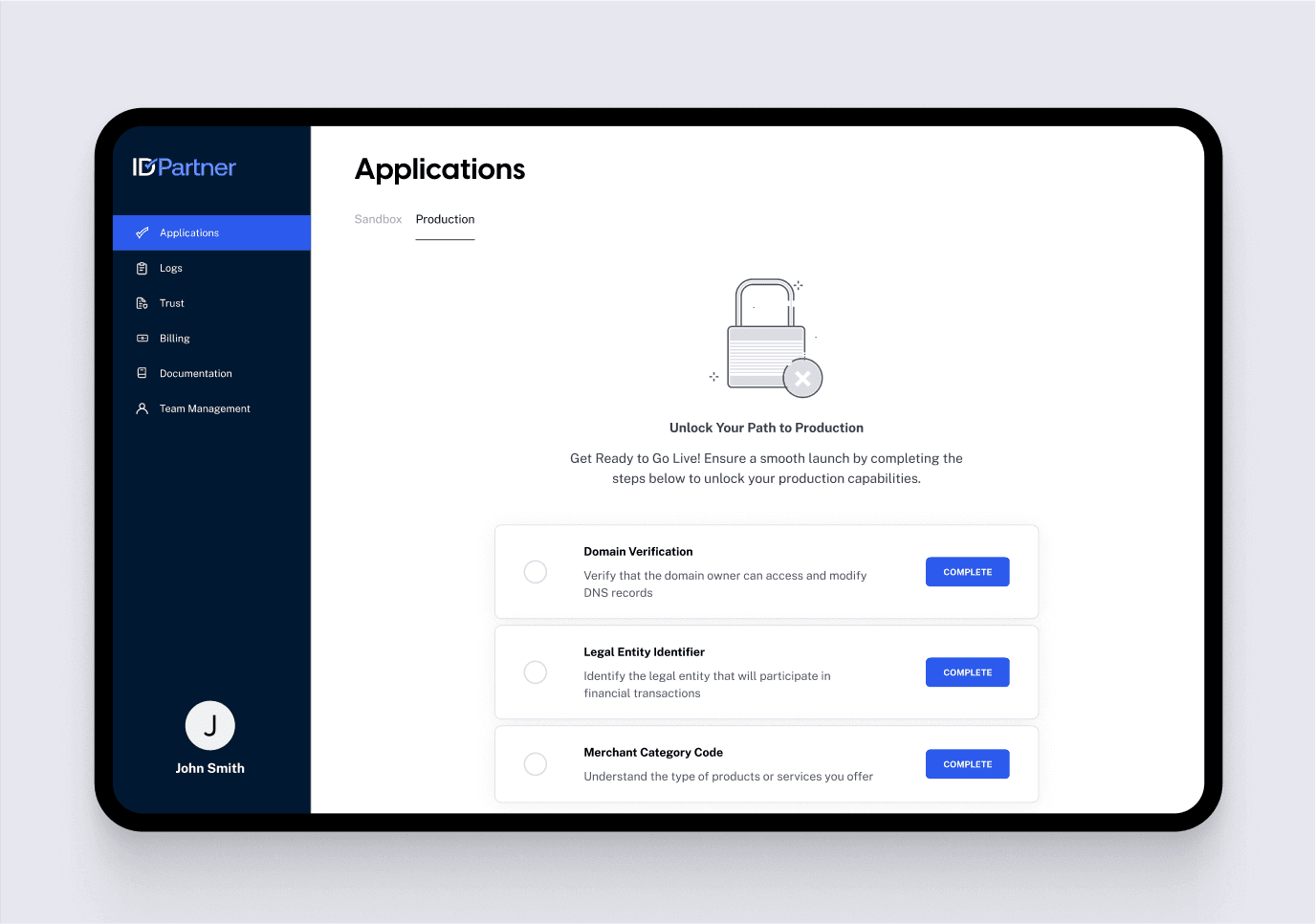
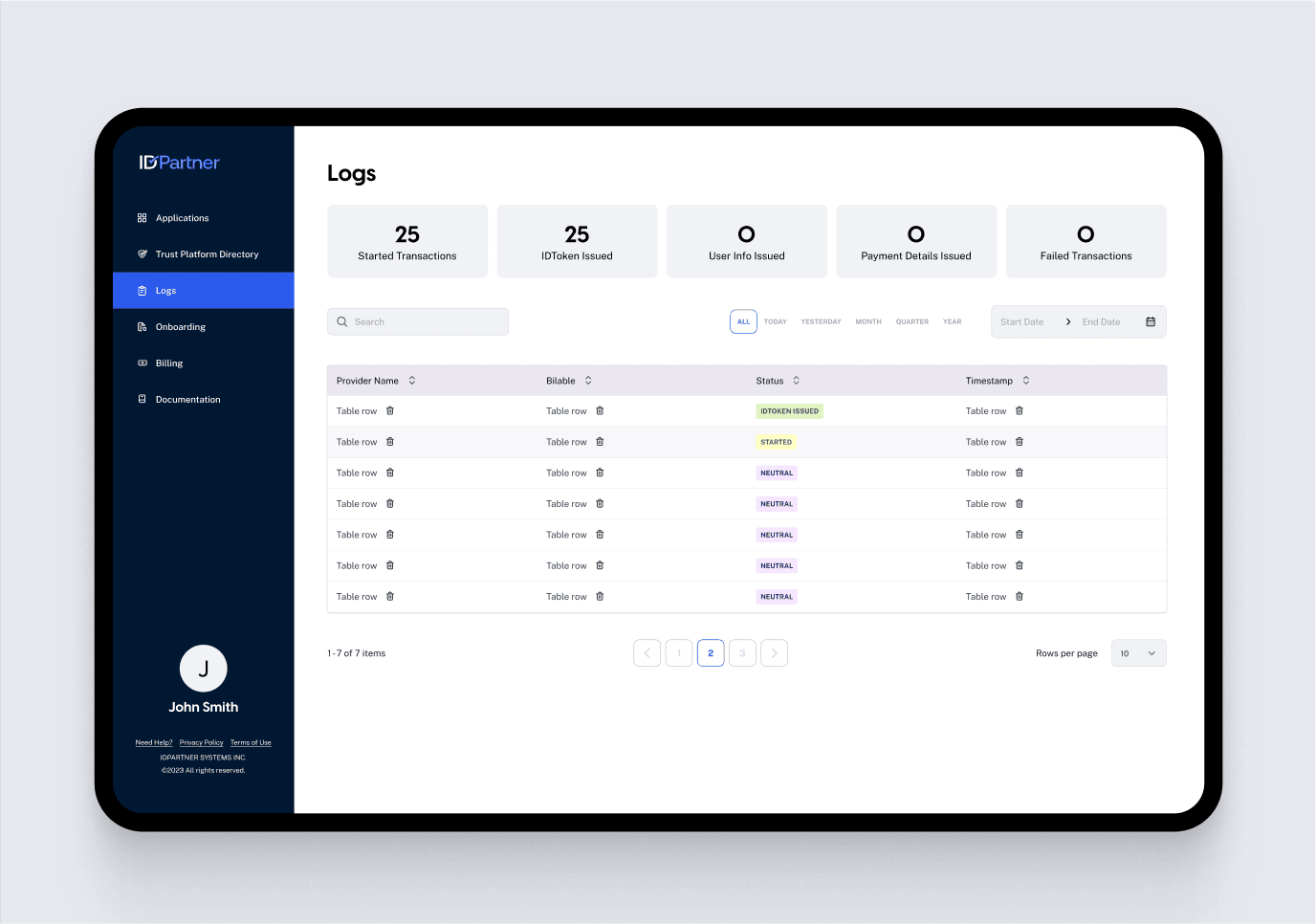
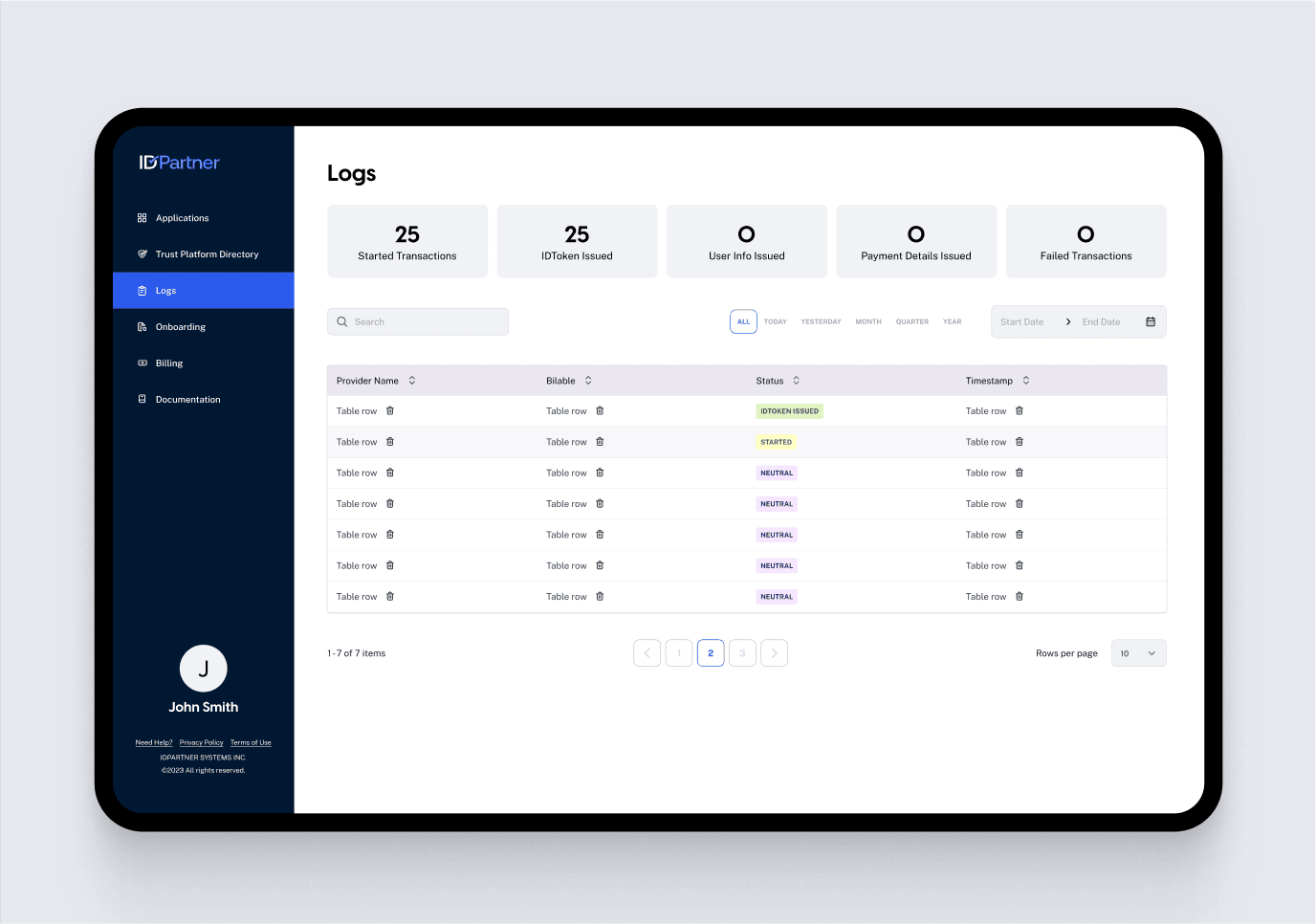
More Screens
Those are additional examples of screens that are part of the flow.
More Screens
Those are additional examples of screens that are part of the flow.
More Screens
Those are additional examples of screens that are part of the flow.




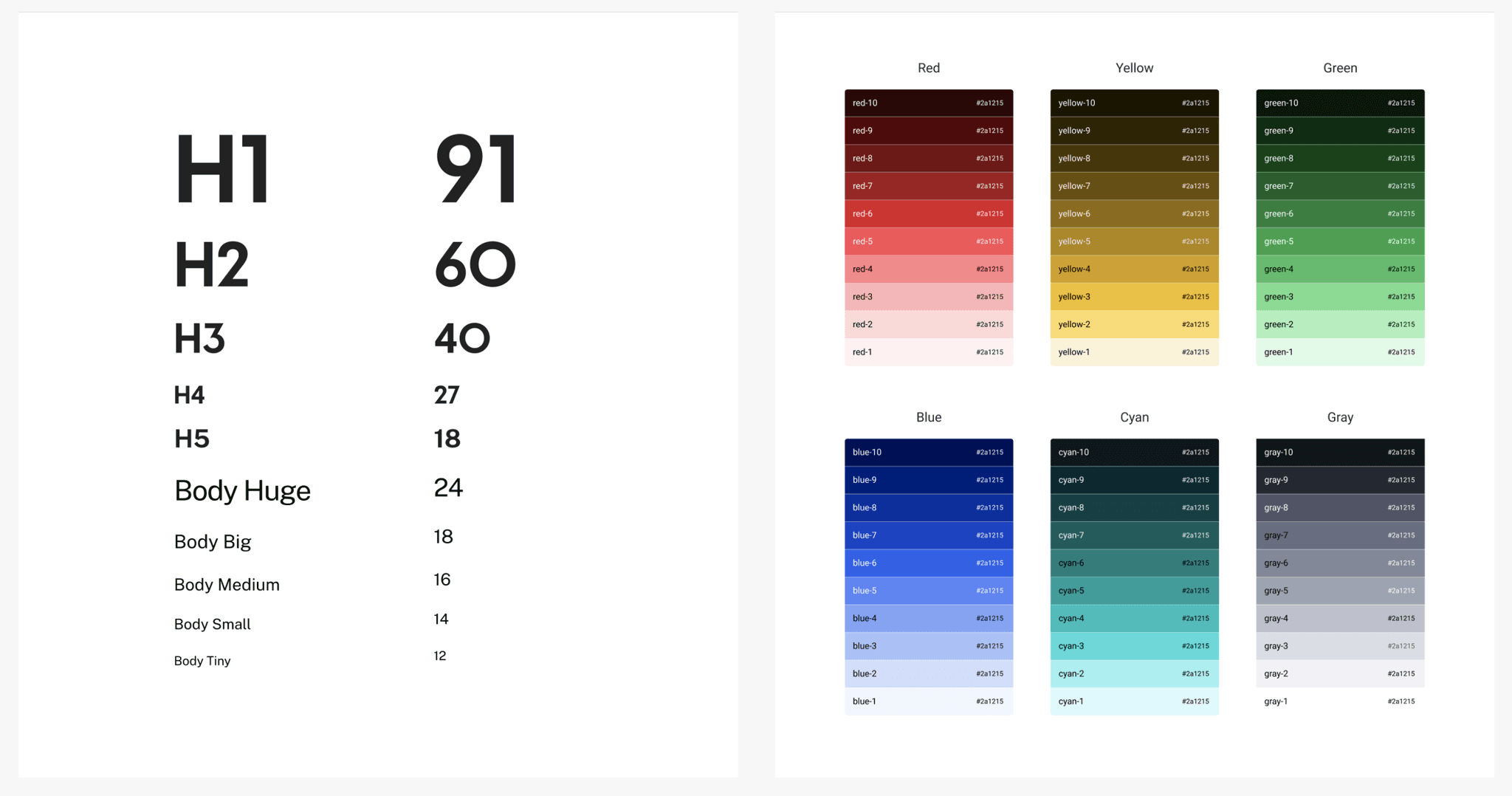
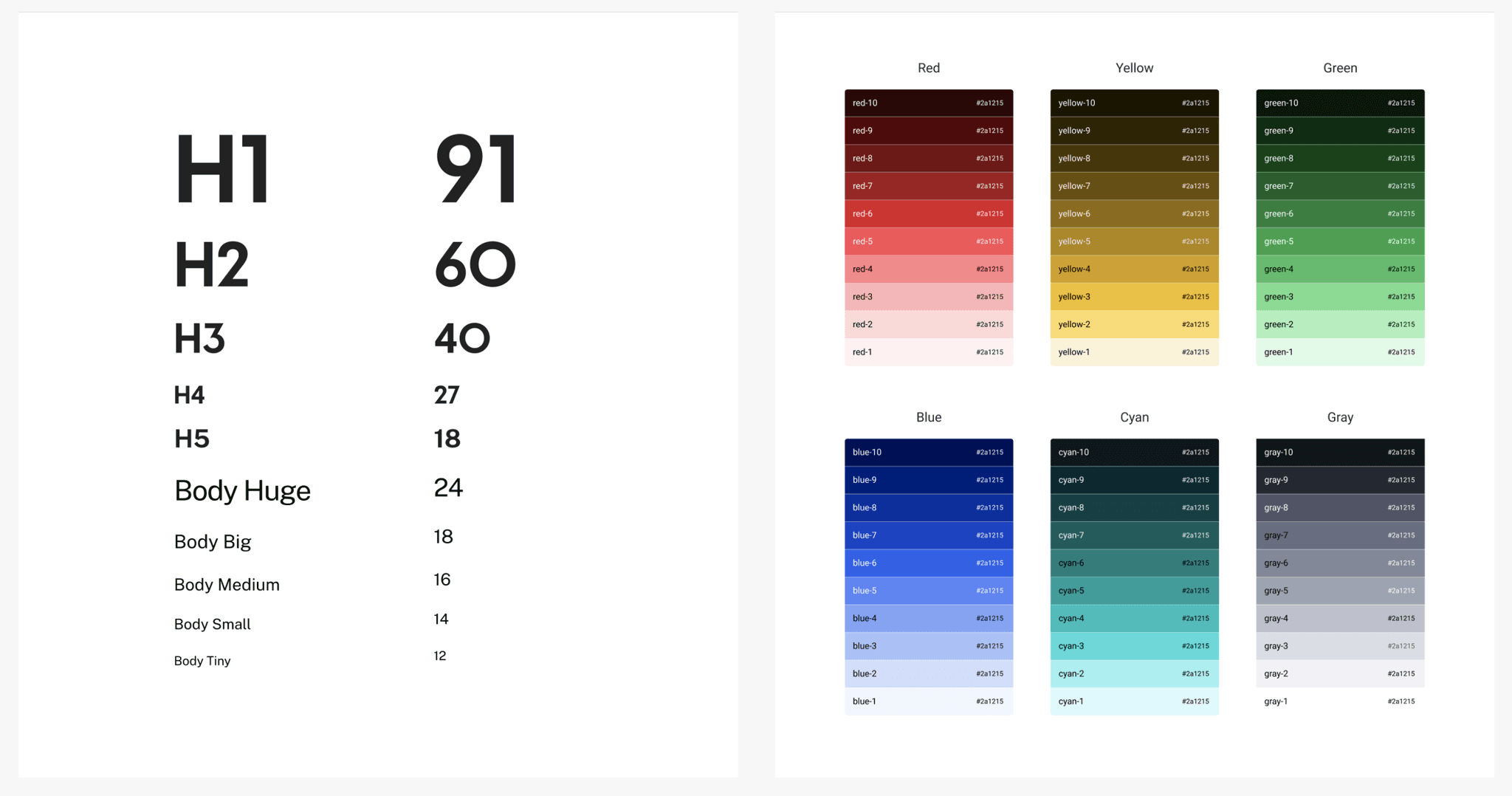
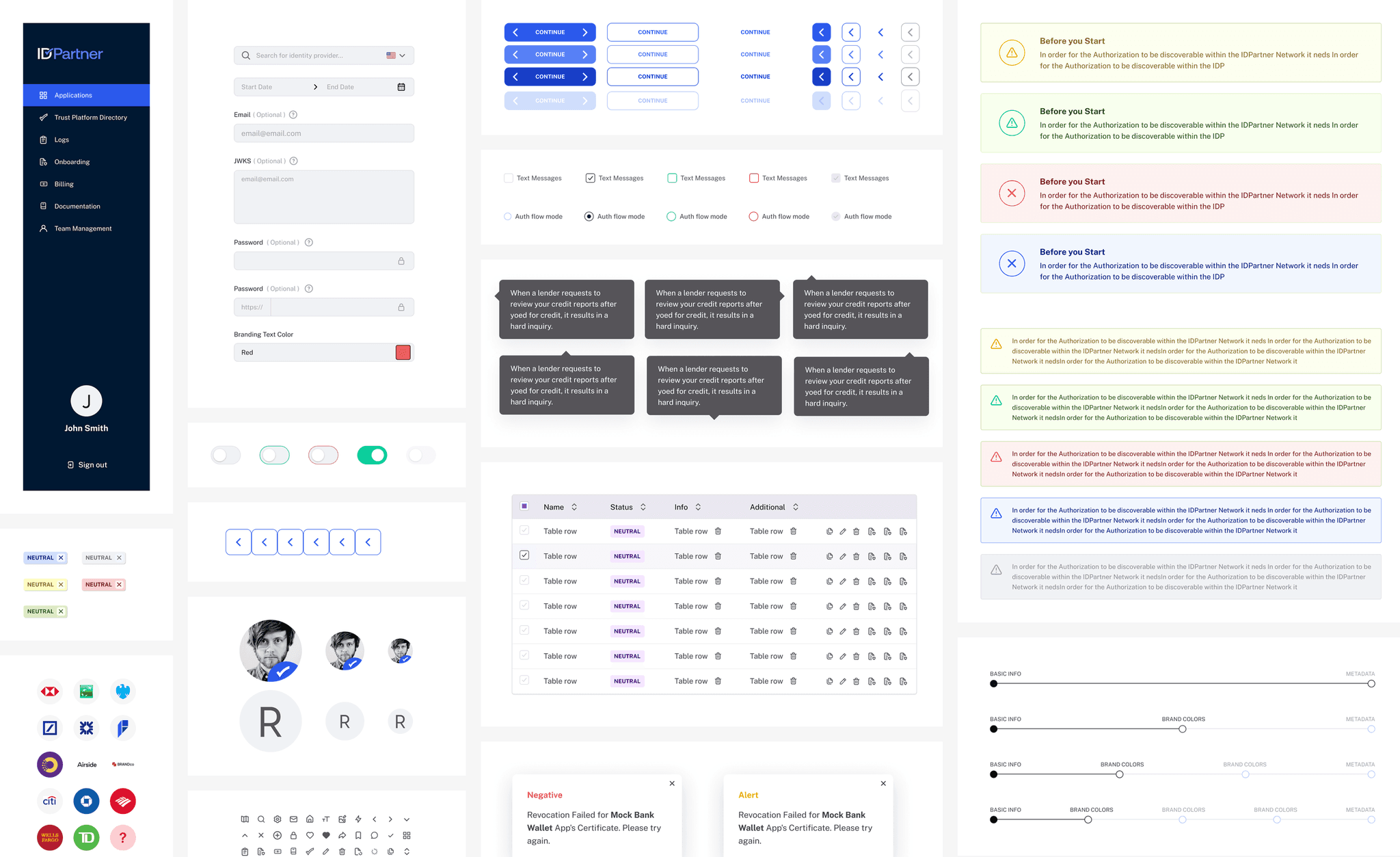
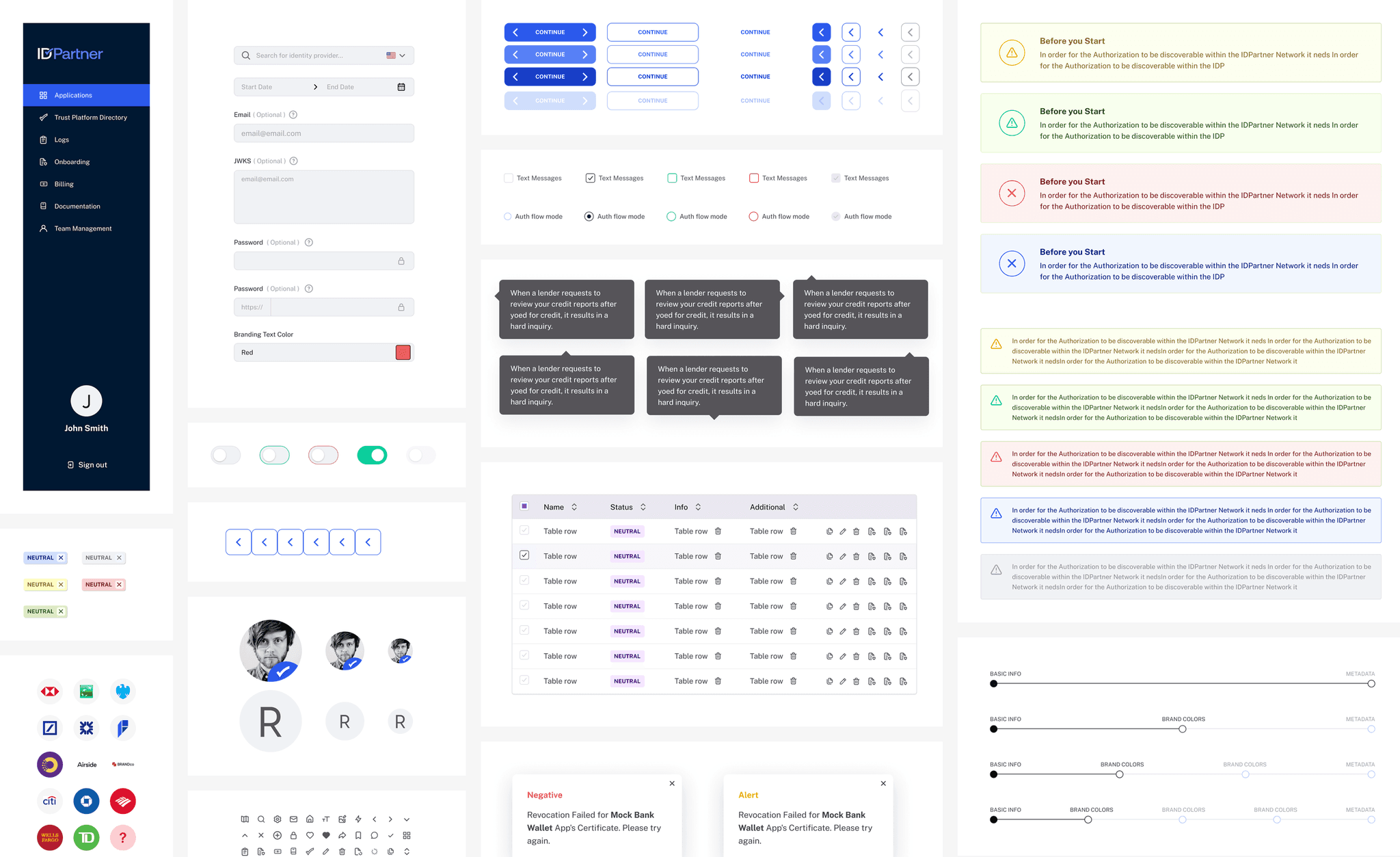
Design System
I established a comprehensive design system in Figma, and later on, we started developing it together with the engineering team. All design styles, tokens, and components were created using atomic design principles, making it much easier for the team to build new parts of the flow.
Design System
I established a comprehensive design system in Figma, and later on, we started developing it together with the engineering team. All design styles, tokens, and components were created using atomic design principles, making it much easier for the team to build new parts of the flow.
Design System
I established a comprehensive design system in Figma, and later on, we started developing it together with the engineering team. All design styles, tokens, and components were created using atomic design principles, making it much easier for the team to build new parts of the flow.